ワードプレスのエディター、どっちが使えるかねという話。
WordPressでブログを書いていてもう何年経った!と思うりんずです。
こんばんわぁ>ω<
初めてWordPressで作ったブログが2015年10月くらいだった気がします。ちなみに作るでー!と勢いに乗った時に楽天市場で詐欺られる事件が起こり、いきなり出端を挫かれた経緯があります。思い出したら腹立ってきた!こんちくしょう!
と、いきなり憤慨しても仕方がないのですが、今回長らく投稿や編集をクラシックエディターで行っていました。もちろん現在もそうなんですが、一部のブログのテーマを一新した際、エディターがGutenberg基準になってしまったんです。
初めてWordPressで作ったやつ。現在は9.5割リニューアルしてほとんど中身が無くなっていますけどね!
しかしながら、GutenbergはWordPressブロガーから使いにくい!とけっこうぶっ叩かれてしまい、プラグインでクラシックに戻せる仕様となっています。
ブログテーマをJINからJIN:Rに変えてみる。
当ブログのテーマは「JIN」を使用しています。有料のテーマではありますが、とっっっても使いやすいです。
その前はTCDのテーマを使っていました。TCD→JINに変えた際もある程度手直しするところはありました。
例:
- TCDで適用していた広告タグ”[s-ad]”がJINではそのまま表示されるので修正する
- JINでは内部リンクはそのままアドレスを表示するだけでブログカード化できた。
などなど。
そして、今回JINからJIN:Rにテーマを変えてみました。


なにこの虚無感・・・。
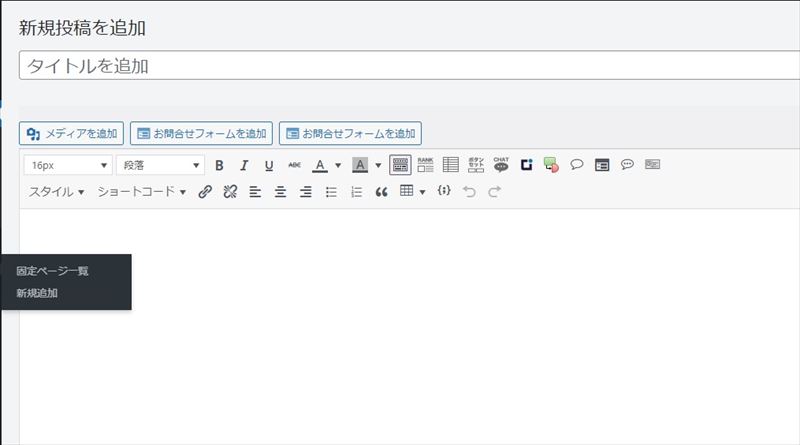
クラシックエディターと比べると、なんかすごく寂しい。

クラシックエディターと比べると、とてもシンプルな印象となります。クラシックではタイトルと本文の間に色々使えそうなツールバーがありますね~。これでリンクを張ってみたり引用してみたり、見出しを設定などなど、色々色々色々出来ます。
これに慣れていると、このGutenbergエディターは何もないです。虚無感しかないです(2回目)
頑張ってGutenbergに慣れてみる・・・。

じゃあJIN:RのGutenbergをプラグインでクラシックエディターに戻せばいいじゃないという話で、なるほど!と思ったんですが、JIN:Rのデザインが完全にGutenberg寄りになってしまっているようで、無理やりクラシックエディターに戻して編集してみたところ、なんかすごくしっくりこない感じに。
文面にしにくいのでイメージとして言うと、今までレスポンシブになってたヤツが全然適用されなくなった的な感じだとか、他にもきれいに収まっていたやつが飛び出せ大作戦なみに飛び出しているとか、そんな様子。直すにもどこから手つけるんよ・・みたいな。
そうならば諦めてGutenbergエディターに慣れたほうが早いわね!って結論で、頑張ってドイツ人なみの科学力に追いついてみようと思います。
なにしろGutenbergは記事を新規作成しようと思うと上記のとおり虚無感しか無くて、とりあえずなんか書くか・・?となってしまいます。
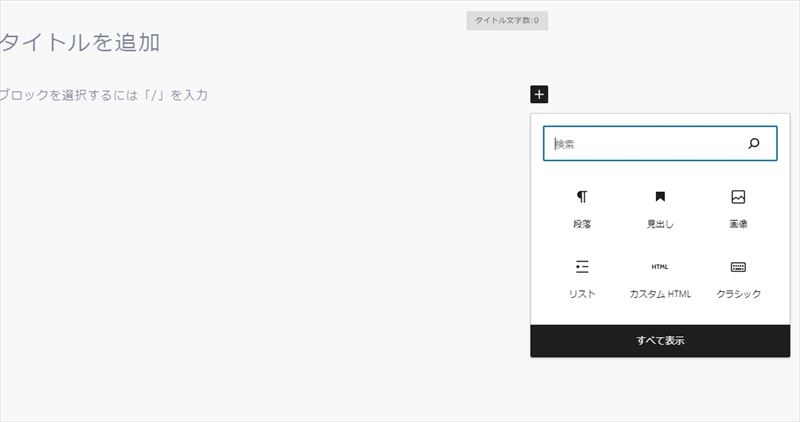
個人的にまず文章を書く前に見出し2(H2)を設定してサブタイトルみたいなもんを付けますが、どこに見出しを設定するツールあるんですねん。となるんですよね。この画面見ると。
しかしよく見たらブロックを選択するには「/」を入力の横に+のアイコンみたいなやつがありまして。それを押下したら色々出てくるじゃないですかね。
そこに見出しが設定できるようになっています。他にも段落を作るとか画像を設置するとか出来ることが様々なんですが、6種類しかやることがねえええ!
ブロックってなんですか!
Gutenbergになってからやたらと「ブロック」という単語が出てきます。簡潔に言うと<div>ってやつですかね~。html触ってるような触ってないような感じなのでふわっとしか言えないんですけどね。
ひとつひとつ箱作ってそこに画像とか文章とか入れて終わったら次のブロックを作ってまた今度は表とか動画入れてみるみたいな、そんな印象です。
ちなみにクラシックだとそんなことはしないので、全部同じ箱に入れてるイメージ。例外はありますけどね!ちゃんとdiv枠作ることもあるし。
テキスト(・ω・)
↑この青色のボックスも<div>で独立しております。
ちなみにGutenbergはコードエディターで見るとほとんどが<!– wp:paragraph –>から始まって<!– /wp:paragraph –>で閉じています。どうやらこれがボックスの模様。
この中でテキストなどを入力してひとつの箱を作っているみたいですね!わけわからん。

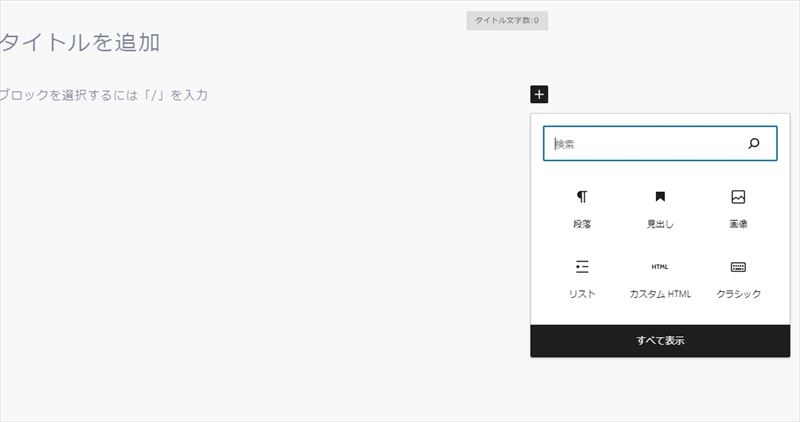
そのブロックを選択する時にスラッシュを入力すると・・

先ほど+を押して出てきたものと似たようなものが出てきます。ここから見出しや画像を設置して文章を書きだすような流れになるみたいですね。
って感じになってくるとなんとなく慣れてきたようなそんな気がしてきました。
いらんヤツが絶対ありそう!なブロック

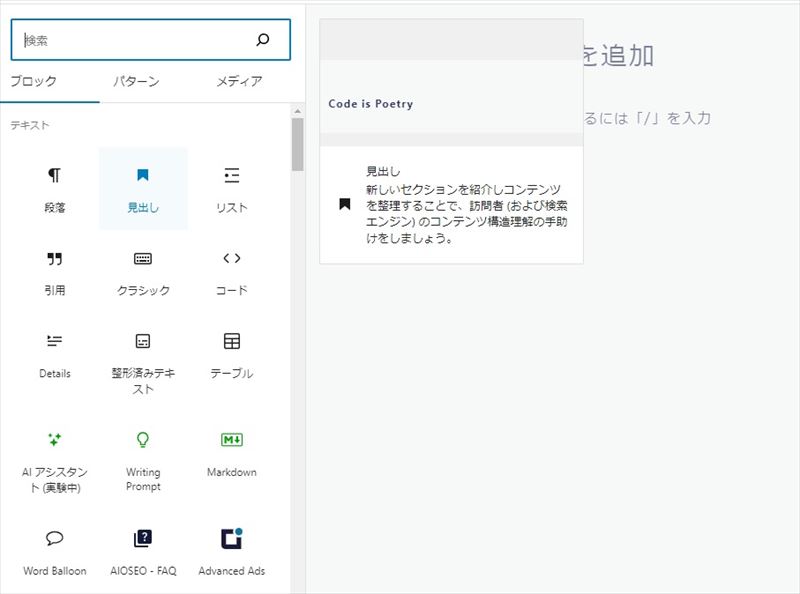
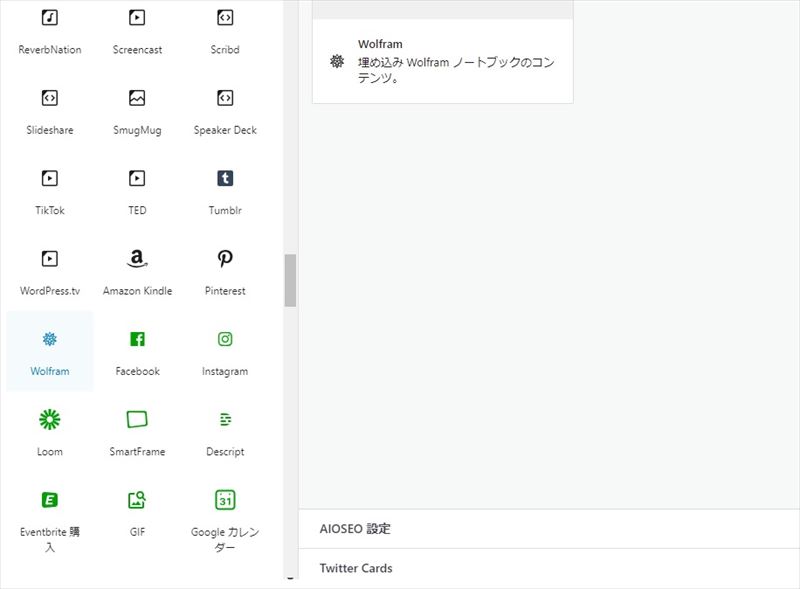
だがしかし、スラッシュを入れてみたり+を押してみたりで出てくるブロックの種類が少ない、というかセリフ調なコレ

を入力してみたいと思ってもありません。+を押した時に出てくるヤツの下部にある「すべて表示」で様々なブロックが出てきます。けっこう膨大。
個人的には
- 見出し
- 画像
- リスト
- ボックス
- カスタムHTML
- Word Balloon(プラグイン)
- Rinker(プラグイン)
- クラシック
あたりのブロックがあればクラシックエディターの時と同様でブログ記事が書けるかと思います。内部、外部のリンクカードの作り方がGutenbergで分からんのでそこはクラシックのブロックを用いてそこだけクラシックエディターの感覚で作っています。
しかし

絶対こんなん使わん、いやむしろ何コレみたいなブロックもあるんですね~
TikTokなどの動画メディアを張り付けることも出来るみたいです。便利かもだけど、今んとこTikTokは活用していないです。

まだまだブロックについて半分把握したかどうか・・ってくらいなので今後どうやって取り入れていくかというのも試してみたいところです。
Gutenbergのいいところ・・ある?
色々考えていても、やはり今まで使っていたクラシックエディターのほうが断然使いやすいんです。Gutenbergも慣れていく頃には然程違和感を覚えなくなるかと思いますが、Gutenbergのあとにクラシックエディターを使ってみると、すごくするする~っと書けるんですよね。たぶんGutenbergのほうが時間が1.5倍かかってる。同じ仕事量でも。
しかし
Gutenbergを取り入れたブログ(JIN:Rテーマ)では、JINテーマに比べてちょっといいとこもあるんですよね。
とはいえ、そんな多いわけじゃないし、もしかしたらクラシックエディターでも出来てしまうことなのかもしれんのですけどね!
- Rinkerが使いやすくなってる
- 画像の横に画像とかテキストを並べやすくなってる
- デザインによってはおしゃれなウェブサイト作りやすい(たぶん
- 部分的にクラシックエディターが使える
実際にJIN:Rのサイトにあるデモサイトがどれもおしゃれで機能的な作りになっています。
カフェやレストラン系、コスメ系、ビジネスサイト系などなど、すぐに適用できそうなものばかりじゃないかなと。ただそれを自分のイメージしているようにするには若干手入れをしなければいかんかなーとも思います。
プラグインでクラシックにしたけど、ウィジェットも?
若干Gutenbergもフォローしつつ、やはり結局はクラシックエディターの方がよかったのかなあと思うんですが、WordPressのバージョンが5.8あたりでウィジェットもブロックエディターになってるんですよね!これは面食らうわあ。
ウィジェットを設置するにあたってもGutenbergに似たようなブロックエディターになってしまい、従来のやり方が通用しなくなっています。
こちらも慣れていけば違和感はなくなりそうな気もしますが、ようやくGutenbergもなんとか使えそうになった矢先にウィジェットもかよー!ってなってしまいますよね!きっとね。

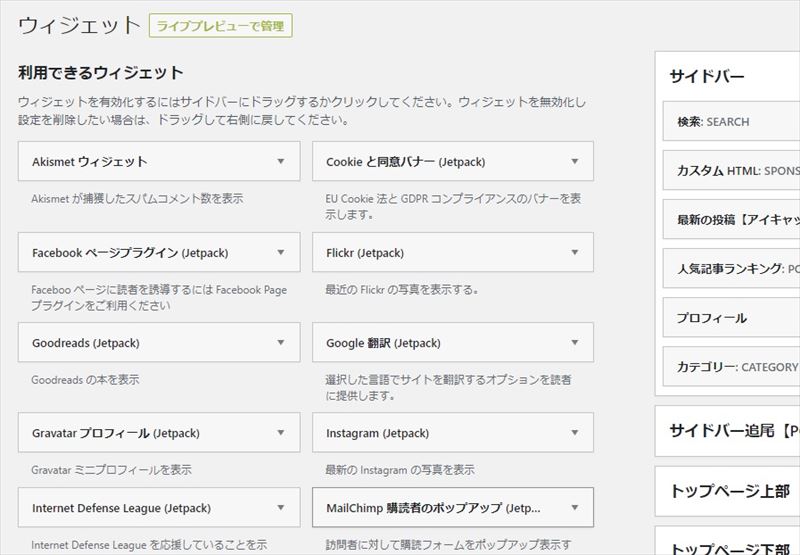
従来のウィジェット画面が・・・
↓

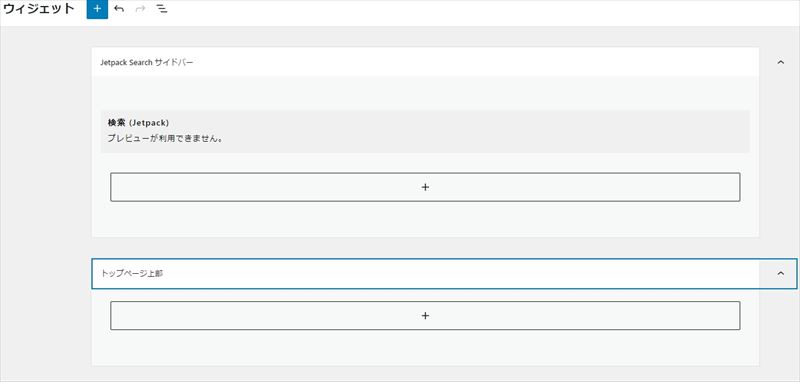
え待ってwww ってなってしまいますね、若い女の子ぽい言い回しになりますよね!
こちらでも若干の虚無感が・・。
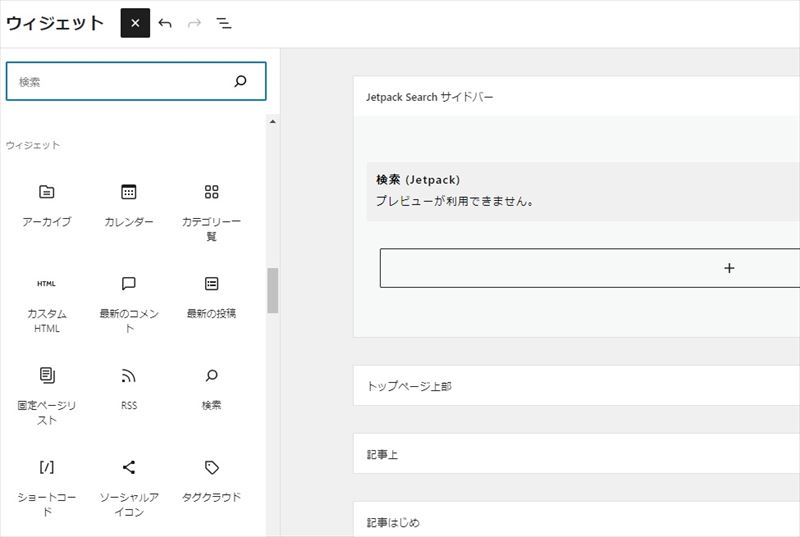
「利用できるウィジェット」の表示が出なくなってしまったのでどこをどうすればいいのかわからん!となってしまいます。

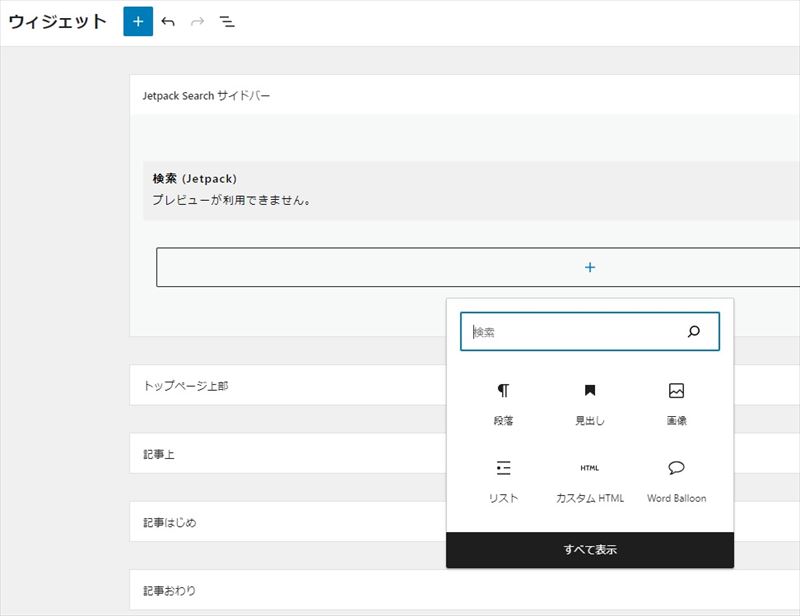
やはりGutenbergのエディター同様、+を押下することによりいつものコレが出てきましたね!
Gutenbergと同じ感覚でウィジェットを作ることが出来るようになっています。
ウィジェットをこんな感じで作りたい

ブログではよくサイドバーに最新の投稿、人気のある投稿とか、カレンダーとかカテゴリー一覧、アドセンス広告などを入れている場合が多いかと思います。
ウィジェットのブロックエディターでもクラシックと同様に使いたい項目を選んで追加するといいんですが、アイコンが簡潔になってしまっているので一瞬戸惑うかもです。
ブログ記事を書くときと同様、見出しを作ってからその下に使いたいウィジェットを追加するとわかりやすい構成になるのかなーと思います。
例:

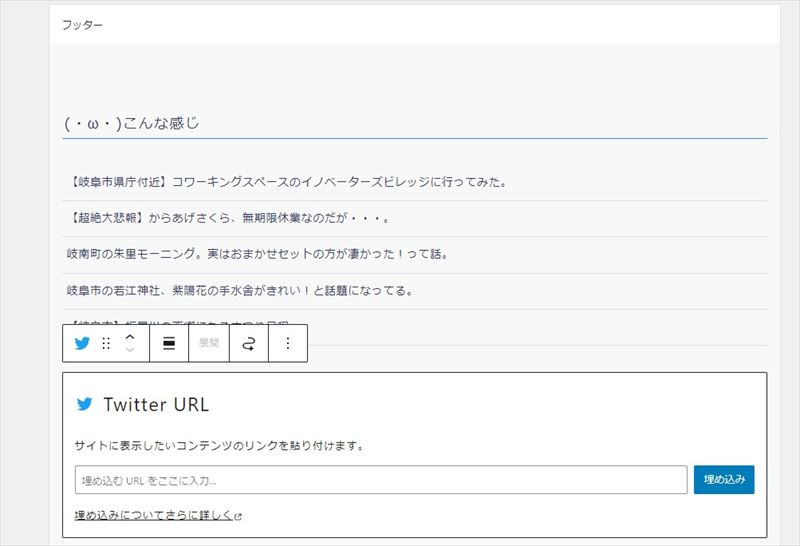
フッターのウィジェットに
- 見出し3
- 最新の投稿
の順番に入力しています。
上述の画面は別ブログ「GIFU-WALKER」のフッターを使用しています。ちなみにクラシックの頃からのウィジェットの構成だと、若干変になっているかもしれません。
こちらもプラグイン「Classic Widgets」を利用するのがおススメです。
Gutenbergはなんとか慣れていても、ウィジェットまでブロックエディターにしたくないわいと個人的には思います。
まとめ
今回は、クラシックとGutenbergのエディター比較をして、どちらが使いやすいかとかを振り返りました。
結局、今までクラシックエディター使ってたから急にGutenbergって言われても使いにくいわい!というのが結論ではありますが、少しずつなんとか使っていけばそのうち慣れてくるかと思います。
部分的にクラシックエディターも使えるので、Gutenbergじゃどうしてもわからん!って時に助けてもらえるかなと。
そして、現在使っているテーマ「JIN:R」がGutenberg完全対応となっているため、プラグインでクラシックエディターに戻しても今まで書いていた記事のデザインが相当崩れる可能性があるかと思います。
言ってしまえばユーザーがどんなに文句言ってもきっとWordPressのバージョンが上がっていくごとにもうGutenbergにしなよみたいな風潮になってくるのかなと。
今後またGutenbergとかウィジェットのブロックエディターなど、色々掘り下げて使ってみようかと考えております。
何がコワイかって、クラシックエディターで順調にブログ書けていたのに急にGutenberg完全対応になってしまって記事投稿しにくくなり、そのままブログも更新止まってしまうってことになってしまう危険性が出てきます。
それを回避するため、出来るだけ新しいツールに馴染んでいこうかと思っています。