WordPressの記事内で画像を横並びにするシンプルなやり方
画像(写真など)を横並びにしたい時があります。比較みたいな時に画像を並べると分かりやすい。ということで
画像を横並びにする
という方法を紹介しようと思います。もしかしたら、プラグインで画像を横並びにするものがあるかもしれません。
更に言えばWordPressのダッシュボードの外観からCSS編集も行なえるかもしれません。
今回は、いたってシンプルに記事編集画面のテキストでソースを書いてみることにします。
画像を横並びにするコードを書く
最近はhtmlやCSSを書ける人が増えてきたようです。しかし自分の場合頭の中でコードがぽーん!と出てくるといえばそうではなく、やっぱある程度どこかに書いておかないと忘れてしまうんです。
個人的にどこかに書いておけば思い出せるのですが、出来るだけもう頭の中でコード覚えておきたいですね~
画像を横並びにするコード
WordPressでコードを表示するために今回「Gist」を使用しました。
見やすくて便利だと思います。Gistの表示のやり方はこちらを参考にさせていただきました。
もっと知りたいリンゴあれこれ
https://rinare.com/wordpress-source-code-syntax-highlight-gist/
使用例:
<img src = “image1.jpg”> と <img src = “image2.jpg”>
の部分はこの画像です。差し替えて利用してみてください。
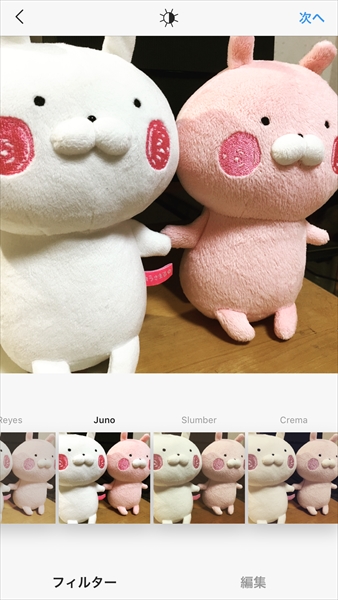
今回は別ブログでインスタグラムのフィルターを比較してみた!という感じで横並びにしました。おそらく画像を縦にふたつ直置きするよりは視覚的にも分かりやすいかと思われます。
うさまるは個人の趣味です。
画像に隙間を開ける場合は margin=”**px” で調整できます。こちらは5pxで処理しております。
コードはこちらを参考にさせていただいています。
https://lifool.com/wordpress-image-parallel/
まとめ
画像が大きいと結局縦に持っていかれるので、当ブログは横500pxの画像を2枚並べて、間を5px空けている形になっています。
ブログの記事、少しでも見やすいように心掛けていきたいですね~